- 公開日:2015年07月14日
記事概要
objective-cでOpenCVの使い方を学習します。
その1に続きです。
開発環境
- Xcode 6.4
- Swift 1.2
難易度
★★★★☆(中級)
opencvのダウンロード
http://opencv.org/downloads.html OpenCV for iOSをダウンロードします。
ダウンロードしたopencv2.frameworkをプロジェクトから参照します。
プロジェクトフォルダ → TARGETS[opencv-obj-c] → Build Phaseを選択します。
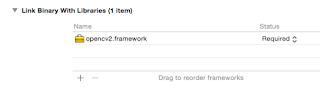
Link Binary With Librariesの+を押し、add otherボタンからフレームワークを追加します。
OpenCVの実装
ViewController.mをViewController.mmに変更します。これによりC++が利用可能になります。
opencv の c++ ライブラリを使うための対策です。
[UIImageToMat]と[MatToUIImage]を使用するため、ライブラリをインポートします。
[UIImageToMat]はUIImage を cv::Mat に変換します。
[MatToUIImage]はcv::Mat を UIImage に変換します。
このパターンがopencvの基本的な使い方になります。
サンプルとしてグレースケールの実装を行ないます。
【objective-c/ViewController.mm】
#import "ViewController.h"
#import <opencv2/opencv.hpp>
#import <opencv2/imgcodecs/ios.h>
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage* sampleImg = [UIImage imageNamed:@"sample"];
self.imageview.image = sampleImg;
// 元画像データを保存
self.originalimageview = [UIImage imageWithCGImage:[self.imageview CGImage]];
// 初期はNO
self.imageswitch.on = NO;
[self.imageswitch addTarget:self action:@selector(switchBtn:) forControlEvents:UIControlEventValueChanged];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)switchBtn:(id)sender
{
NSLog(@"pushed");
UISwitch *sw = sender;
if (sw.on) {
// グレースケール変換
UIImage *edge = [self getEdgeImg:self.imageview.image];
self.imageview.image = edge;
//NSLog(@"スイッチがONになりました.");
} else {
self.imageview.image = self.originalimageview.image;
//NSLog(@"スイッチがOFFになりました.");
}
}
- (UIImage *)getEdgeImg:(UIImage *) img{
// UIImage を cv::Mat に変換
cv::Mat mat;
UIImageToMat(img, mat);
// グレイスケール変換
cv::Mat gray;
cv::cvtColor(mat, gray, CV_BGR2GRAY);
// 画像のエッジを検出
cv::Mat edge;
cv::Canny(gray, edge, 200, 100);
UIImage *edgeImg = MatToUIImage(edge);
return edgeImg;
}
@end
ビルドし、アプリを立ち上げてみましょう。
SwitchがOFFの状態
SwitchがONの状態
OpenCVが実装できていますね。
以上です。
Objective-cでのiphoneアプリ開発にオススメの本
iphone開発の経験があり、より優れた設計のiphoneアプリを作りたい人向けの本です。
iphoneプログラミングをパーツ化するテクニックを学べます。アプリを量産したい人には必須の本です。
OpenCvでの開発にオススメの本
OpenCVはこの本一択です。長く利用できるコストパフィーマンスに優れた良書です。
あとは公式サイト(とgoogle検索と試行錯誤)で大丈夫です。
参考サイト






紹介頂いている本が見あたらないのですが,もしよろしければ教えて頂けないでしょうか?
返信削除