- 公開日:2015年07月14日
記事概要
objective-cでOpenCVの使い方を学習します。
SwiftでOpenCVを使うシリーズの派生記事です。
開発環境
- Xcode 6.4
- Swift 1.2
難易度
★★★★☆(中級)
プロジェクトのひな形の作成
まず最初にiphoneプロジェクトのひな形から作成していきます。
xcodeを立ち上げて、プロジェクトを作成します。
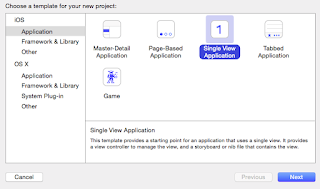
iOS → Application → Single View Applicationを選択します。
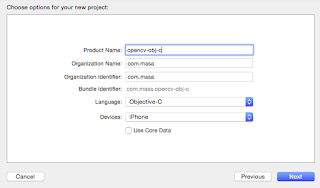
- Product Nameにopencv-obj-cと入力
- Organization Nameに組織名称(ここではcom.masa)と入力
- Organization Identifierに組織名称(ここではcom.masa)と入力
- Langugageにobjective-cを選択
- Deviceにiphoneを選択
- Use Core Dataのチェックボックスを外す
プロジェクトフォルダを選択すると、上記のようにプロジェクトが作成されます。
次にOpenCVの動作を確認するための画面を作成します。
ViewController
次にViewControllerに画像とボタンだけの画面を作成します。
1. Main.storyboardを選択します。
2. UIImageViewとSwitchをView Controllerにドラッグします。
3. ViewControllerにUIImageViewとSwitchのIBOutletを関連づけます。
キーボードのshiftボタンとマウスドラッグでViewControllerにオブジェクトを関連づけます。
Asset Catalogで画像管理
UIImageViewに表示する画像はAsset Catalogで管理します。
Asset Catalogを使うことで、画像を一元管理出来るようになり、画像ファイルの追加・削除・修正を行ってもプロジェクトファイル(.pbxproj)は変更されなくなり、バージョン管理が楽になります。
*SwiftでOpenCVを使うの記事や以前の記事に説明があります。参考にどうぞ。
1. まず、3つのサイズの画像を用意します。
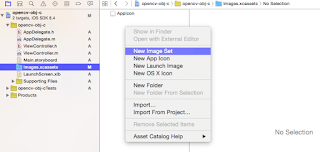
2. Images.xcassestsを選択し、右クリックでNew Image Setを選択します。
3. sampleと命名し、1x, 2x, 3xに画像をドラッグします。
各サイズは以下の端末が対応になります。
- iPhone 6 Plus (@3x)
- iPhone 6 and iPhone 5 (@2x)
- iPhone 4s (@2x)
- iPad and iPad mini (@2x)
- iPad 2 and iPad mini (@1x)
4. Asset Catalogで管理している画像をUIImageViewに表示できるように以下のように実装します。
【objective-c/ViewController.m】
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIImage* sampleImg = [UIImage imageNamed:@"sample"];
self.imageview.image = sampleImg;
// 初期はNO
self.imageswitch.on = NO;
[self.imageswitch addTarget:self action:@selector(switchBtn:) forControlEvents:UIControlEventValueChanged];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)switchBtn:(id)sender
{
NSLog(@"pushed");
UISwitch *sw = sender;
if (sw.on) {
NSLog(@"スイッチがONになりました.");
} else {
NSLog(@"スイッチがOFFになりました.");
}
}
Images.xcassestsのsampleをimageViewに設定し、switchボタンをクリックするとメソッドが呼び出されるようにしています。
ビルドして画面を立ち上げて確認します。
画面が確認できました。続いて、OpenCVを導入します。
長い記事になってしまったので続きは次の記事で。
Objective-cでのiphoneアプリ開発にオススメの本
iphone開発の経験があり、より優れた設計のiphoneアプリを作りたい人向けの本です。
iphoneプログラミングをパーツ化するテクニックを学べます。アプリを量産したい人には必須の本です。
OpenCvでの開発にオススメの本
OpenCVはこの本一択です。長く利用できるコストパフィーマンスに優れた良書です。
あとは公式サイト(とgoogle検索と試行錯誤)で大丈夫です。
関連記事
- SwiftでOpenCVを使う その1 cocoapodsでOpenCVをインストールする
- SwiftでOpenCVを使う その2 ViewControllerに画像とボタンのシンプルな画面を作成する










0 件のコメント:
コメントを投稿